Si has actualizado recientemente, has realizado una nueva instalación de PrestaShop 1.7 o te han diseñado una tienda online, te habrás dado cuenta qué el botón de añadir al carrito en los listados de productos del tema que trae por defecto, ya no está visible. Pero no te preocupes, aquí te voy a enseñar como volver a tenerlo con muy pocas líneas de código.
Yo soy de los que piensa que quitar el botón de “Añadir al Carrito”, “Añadir a la Cesta”, “Comprar Ahora” o como quieras llamarlo, es un gran error, no solo a nivel de usabilidad, sino también a nivel de conversiones. Con esta acción estamos alejando a nuestro usuario del proceso de compra, le añadimos un clic más a todo el proceso y seguro que habrás oído por ahí en miles de sitios que contra menos clics tenga este proceso, más probabilidades tendrás de terminar realizando la venta.
Así que, ¡vamos al lio! Voy a explicarte como volver a activar el botón de comprar en PrestaShop 1.7.
Paso a paso botón “Añadir al carrito” en PrestaShop 1.7
1. Tocando el archivo tpl
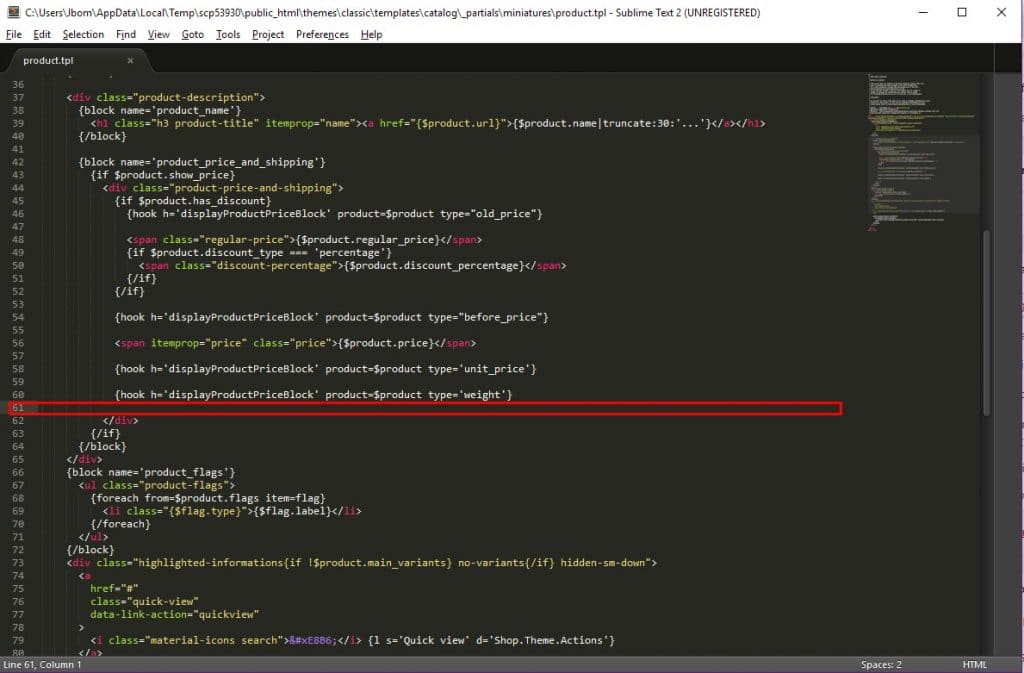
Lo primero que tendremos que hacer, es buscar el archivo product.tpl abriendo nuestro ftp y entrar en la carpeta del tema activo, en este caso “themes > classic > templates > catalog > _partials > miniatures”. Al editarlo, esto es lo que nos encontramos.
Aproximadamente en la línea 61, tendremos que agregar el siguiente código que hará que nuestro botón vuelva aparecer a falta de hacer los ajustes en nuestra hoja de estilos.
<form action="{$urls.pages.cart}" method="post" id="add-to-cart-or-refresh"> <input type="hidden" name="token" value="{$static_token}"> <input type="hidden" name="id_product" value="{$product.id}" id="product_page_product_id"> <input type="hidden" name="id_customization" value="{$product.id_customization}" id="product_customization_id"> <button class="btn btn-primary add-to-cart" data-button-action="add-to-cart" type="submit" {if !$product.add_to_cart_url || $product.quantity_wanted>$product.quantity}disabled{/if}> <i class="material-icons shopping-cart"></i> {l s='Add to cart' d='Shop.Theme.Actions'} </button> </form> 2. Tocando el css
El siguiente paso será dejar bonito y todo cuadrado en la caja de nuestro producto, ya que hasta ahora se puede ver algo descuadrado. Para ello vamos a irnos a nuestra hoja de estilos en la ruta “themes > classic >assets > css” y allí editaremos el archivo theme.css
Si no has modificado el tema anteriormente, en la línea 6146, tenemos la regla que establece los estilos de las cajas de los productos. La propiedad que tenemos que tocar es “height: 318px;” y aumentar su altura hasta “368 px” y así poder encuadrar nuestro botón correctamente.
La siguiente y última regla a modificar se encuentra en la línea 6207 y pertenece a la descripción del producto. De la misma forma que en el paso anterior aumentamos el valor de la propiedad height de “70 px” a “115 px”.
Con estos sencillos pasos, ya tenemos activos de nuevo nuestros botones de añadir al carrito y nuestra tienda online lista para aumentar sus ventas.
¿Que te ha parecido este pequeño truco para PrestaShop 1.7?
Déjame un comentario con tu opinión y comentarios, seguro que me ayudaran a mejorar. ¡Nos vemos!



Justo lo que estaba buscando. Muchas gracias!!!
He comprobado que no funciona cuando cambias de página, o cuando activas un filtro de la navegación por facetas. Al cambiar la url no hace bien la acción. Si refrescas página vuelve a funcionar. No se si se te ocurre la forma de hacer que funcione.
Voy a revisarlo por si ha cambiado algo, y te cuento.
a mi me sucede esto cuando agrego un producto que esta activado en la tienda pero que tiene 0 stock, entonces si agrego ese producto al carrito sale el mensaje pero no lo agrega y ahi es cuando ya no agrega otros productos hasta recargar la pagina, ya lo hice varias veces con productos distintos y eso es lo que he encontrado, espero les sirva de algo
Saludos 😉
Alguien me puede explicar detalladamente el proceso para poder hacer aparecer el botón??? Se lo agradecería mucho!!
hice lo indicado pero no me cambia nada en la pagina, aun no puedo ver el botón. Gracias
Hola Nestor, te da algún error? o directamente no te sale el botón?
Hola me funciona bien cuando estoy como invitado, pero cuando me registro como cliente, se inhabilita y ya no permite agregar a la cesta, cuando como invitado si lo permite.
Eres un crack
Gracias, gracias y gracias por compartir. Gente así hace falta 🙂
Si me funcionó, mil garcias por el aporte, aunque como otro comentario anterior no vuelve aparecer el boton si seleccionas una categoria o catalogo de productos en particular.
Gracias, todo funciona perfecto.
El único problema es que cuando un producto está fuera de stock el botón no se desactiva
lo logré solucionar:
añadir la siguiente línea al código
{if $product.availability == ‘unavailable’}disabled{/if}
¿Dónde hay que añadir esto?
Hola!
Querría saber si es posible cambiar el tamaño del botón ‘añadir al carrito’ en la versión 1.6.1.18
Muchas gracias!
Ya lo he averiguado. Gracias de todas formas. Saludos!
Hola, muchas gracias por tu aporte, esta sensacional.
Tengo un par de dudas:
1) Dónde debemos añadir la siguiente línea al código para que cuando un producto está fuera de stock el botón se desactive
{if $product.availability == ‘unavailable’}disabled{/if}
2) Cómo puedo hacer para que en vista rápida al añadir al carrito más unidades de un producto de las que hay en stock, advierta con un mensaje que el stock no es suficiente.
Esta cuestión si la realiza bien en vista detallada.
Gracias.
Buff solo te puedo dar las miles y miles de gracias, con esto me ha funcionado perfecto en un template que no tiene botón en las categorías ¡Gracias!
No conocía tu página, pero acaba de ir a favoritos 🙂
Yo el problema que experimento es el que el boton de “Vista Rápida” o “Quick View” se queda oculto detrás de la descripción del producto. Pienso que también habría que elevarlo modificando el CSS alguien sabe como hacerlo? Gracias de ante mano.
tengo el mismo problema Alejandro , pudiste solucionarlo??
A mi me pasa que me aparece un circulo rojo y el boton esta como imagen bien colocado pero no funciona, no es posible presionarlo.
tengo el mismo problema Diego, pudiste solucionarlo??
Me pasa exactamente lo mismo, lo añado y aparece el boton, pero cuando pinchas aparece un circulo rojo y aunque presiones no hace nada.
Igualmente el ultimo aporte no es un codigo php y al copiarlo no funciona.
¿¿Lo has conseguido solucionar o has encontrado otra solución para que aparezca el botón??
Muchas gracias!
Has dado en el clavo con este post , realmente creo que este sitio tiene mucho que decir en estos temas . Volveré pronto a vuestro sitio para leer mucho más , gracias por esta información .
para los que no manejamos códigos y debemos solucionar esto? :/
Buenas, tras trastear un poco en el tema os dejo la modificación que mejor me ha funcionado, primero os comento, este fragmento lo hemos incluido dentro de un if que pregunta algo asi como si se muestra el precio, si generamos un else para este caso y vovlemos a pegar el fragmento facilitado por JLMarin quedaria algo asi:
{if $product.show_price}
{if $product.has_discount}
{hook h=’displayProductPriceBlock’ product=$product type=”old_price”}
$product.quantity}disabled{/if}>
{l s=’Add to cart’ d=’Shop.Theme.Actions’}
{l s=’Regular price’ d=’Shop.Theme.Catalog’}
{$product.regular_price}
{if $product.discount_type === ‘percentage’}
{$product.discount_percentage}
{elseif $product.discount_type === ‘amount’}
{$product.discount_amount_to_display}
{/if}
{else}
$product.quantity}disabled{/if}>
{l s=’Add to cart’ d=’Shop.Theme.Actions’}
{/if}
Este codigo empieza en mi linea 57 de archivo producto.tpl
y se me muestra el boton tanto en modulos de destacados como nuevos y dentro de las categorias.
Gracias y espero os sea util.
Gracias por tu aporte
Hola Jlmarin, no logro hacer funcionar el codigo en mi tema, hay que añadir tu codigo además del codigo de antes?
gracias nuevamente
Hola pepe, no logro hacer funcionar el codigo en mi tema, hay que añadir tu codigo además del codigo de Jlmarin?
gracias nuevamente
Hola , no soy capaz de poder poner que marque sin stock cuando llegue a 0, donde debo introducir este trozo de codigo? entre el de Jlmarin y la linea que comentas?
Hola,
muchísimas gracias a todos por colaborar, sois geniales!
He usado el código y en mi caso me aparece el botón en todas partes, la pega es que me sale siempre deshabilitado (me sale un circulo rojo y no permite hacer clic) y desconfigurado (sale fuera de la cajita del producto). Por más vueltas que le doy no consigo habilitar el botón.
Mis productos tienen combinaciones (imagino que esa es la pega…)
¿Podeís echarme un cable?
Mil gracias a todos!
a mi me sale el boton pero cuando le doy agregar me sale un circulo rojo
Hola. Para modificar el texto .tpl que programa utilizo?
te iba a poner un monumento, pero no me funciona
quizas porque uso el tema warehouse
y la ir a buscarlo dentro de temas en warehouse la ruta y el fichero no son iguales
y aunque he cambiado el de que indicas sin exito
y como no aparece carro alguno no he modificado el css
Hola revisando y corrigiendo el código os dejo las siguientes correcciones:
*Se reparó cuando al pasar sobre el botón salia un circulo rojo de prohibido.
*Se reparó cuando el usuario estaba dentro de la sesión no funcionaba el botón.
*Ahora funciona con la ultima versión de PrestaShop.
AQUÍ EL CÓDIGO VA JUSTO DEBAJO DE LA SIGUIENTE LINEA {$product.price}
AQUÍ EL CÓDIGO:
<button class="btn btn-primary add-to-cart" data-button-action="add-to-cart" type="submit"
{l s=’Add to cart’ d=’Shop.Theme.Actions’}
Saludos espero que le sea de provecho…
aquí el codigo:
<button class="btn btn-primary add-to-cart" data-button-action="add-to-cart" type="submit"
{l s=’Add to cart’ d=’Shop.Theme.Actions’}
<button class="btn btn-primary add-to-cart" data-button-action="add-to-cart" type="submit"
{l s=’Add to cart’ d=’Shop.Theme.Actions’}
Hola Marin, estuve intentando añadir el codigo para “añadir to carito”pero en mi caso ha desaparecido “add to cart” en todas las paginas. No ale ni en el express view ni en el order view. El problema puede ser que mis productos son combinados. ¿Pero no he podido encontrar el problema. Please help.
Me sale perfecto pero no funciona el botón , no hace nada, una lastima, si no obtengo respuesta tendré que borrar y todo el trabajo perdido.
Muchas gracias.
Buenos días
jlmarin gracias por tus aportes a los neofitos como yo.
Pero tengo un problema con la información que facilitas: el botón “añadir al carrito” aparece correctamente pero al situarte sobre él aparece la marca de “prohibido” y no está disponible.
¿Como puedo solucionarlo?
Gracias por tu atención