¿Te has encontrado con la necesidad de generar un código de estado 410 para productos sin stock en PrestaShop? Si tu respuesta es sí, voy a intentar ayudarte. En este artículo, te cuento como lo hago yo.
Índice de contenidos
Introducción
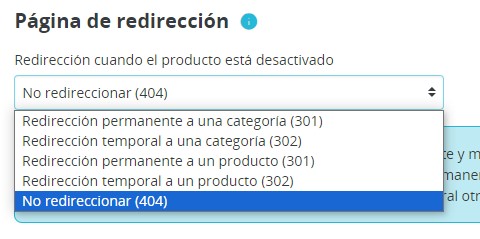
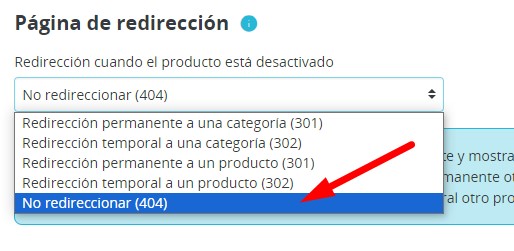
Si has estado utilizando PrestaShop, habrás notado que cuando un producto se queda sin stock, el sistema te ofrece unas pocas opciones para manejar la situación. En versiones hasta PrestaShop 1.7, puedes elegir entre cinco tipos de redirecciones:
- Redirección permanente a una categoría (301)
- Redirección temporal a una categoría (302)
- Redirección permanente a un producto (301)
- Redirección temporal a un producto (302)
- No redireccionar (404)

Ahora bien, mientras que los códigos 301 y 302 pueden ser útiles en ciertos casos, el 404 plantea un problema. Este código simplemente indica que la URL no se encuentra, pero no le dice a los motores de búsqueda como Google qué deberían hacer con ella. En otras palabras, un 404 no es muy útil si sabemos que el producto está descontinuado y no volverá a estar disponible.
En tales casos, lo ideal sería usar un código de estado 410, que informa a los motores de búsqueda que la página ha dejado de existir de forma permanente y que deberían dejar de indexarla. Pero aquí nos encontramos con la limitación de PrestaShop: no ofrece una forma nativa de asignar un 410 a un producto sin stock.
En este artículo voy a mostrarte como transformo ese poco útil 404 en un 410 mucho más eficaz desde el punto de vista SEO, y lo mejor es que no tendrás que tocar el core de Prestashop.
¿Por qué 410 y no 404?
Lo primero de todo. 404 es como decir “Oops, este producto ya no está aquí, pero no sé si volverá”. Google lo entiende como un error temporal. Ahora, el 410 es una forma de decir “Amigo, esto ya no existe y no volverá. Olvídalo y quítalo de tu índice”. Google lo entiende como una desaparición permanente y lo saca de su índice mucho más rápidamente.
Dos maneras de enfrentar el problema
Opción 1: Modificar el core
Podrías cambiar el código fuente de PrestaShop, pero ya sabes cómo va esto: actualizas y adiós cambios. Sé que existen los overrides que permiten conservar los cambios si actualizas, pero a mi forma de ver, si no tienes bien controlados los módulos tocar el núcleo puede generar conflictos con otros estos o futuras actualizaciones.
Opción 2: Crear un módulo
Esta es la opción que he elegido. Un módulo que se encarga del trabajo sucio sin molestar al resto de tu tienda.
Presentación del módulo “Product410”
Vamos al grano. He creado un módulo que se llama “Producto410”. Este módulo cambia la forma en la que PrestaShop maneja los productos sin stock y les asigna un 410 en lugar del 404. ¿Lo mejor? Funciona para cualquier versión de PrestaShop hasta la 1.7.
Cómo funciona el código
El código que he preparado es el siguiente:
<?php $id_product = (int) Tools::getValue('id_product'); if ($id_product) { $product = new Product($id_product, true, $this->context->language->id, $this->context->shop->id); $isPreview = ('1' === Tools::getValue('preview')); if ((!$product->isAssociatedToShop() || !$product->active) && !$isPreview) { if ($product->redirect_type == 404) { header('HTTP/1.1 410 Gone'); header('Status: 410 Gone'); } } }El funcionamiento es sencillo. Básicamente, si el producto no está asociado a la tienda o no está activo, y el tipo de redirección es 404, ¡pum!, lo cambiamos a 410.
Puedes usar este código enganchándolo en el hook FrontControllerSetMedia o descargar el módulo y con tan solo instalarlo lo tendrás todo listo.
Instalación y configuración del módulo
La instalación es pan comido:
- Descarga el Módulo: A continuación te dejo un enlace para descargar el módulo completo por el módico precio de 5€.
- Instala el Módulo: Ve a tu backend de PrestaShop, anda a Módulos y haz clic en “Subir un módulo”.
- Busca jl_product410 y Actívalo.
Y ya está, ahora cuando elijas 404 en la ficha de un producto sin stock, en realidad será un 410.

Validación del Cambio
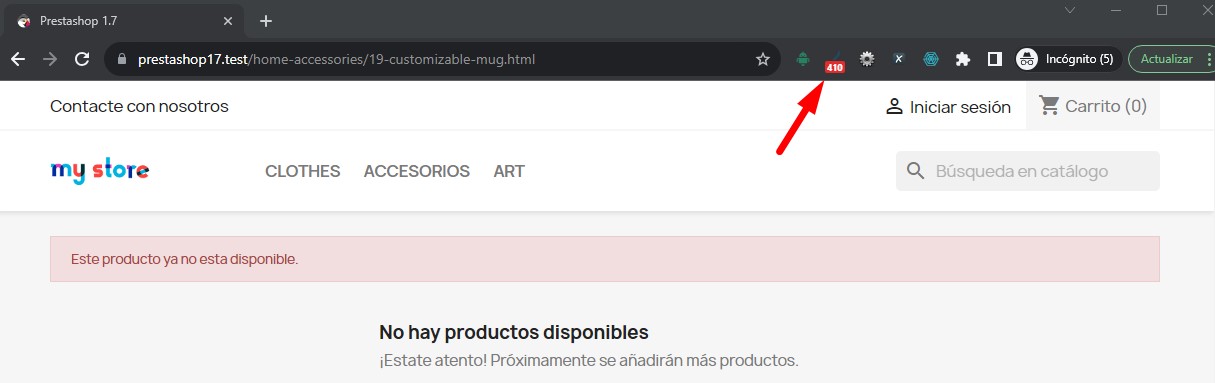
Para asegurarte de que todo ha ido como la seda, puedes usar alguna extensión de navegador como Redirect Path que puedes encontrar aquí o cualquier otra que muestre el código de estado de una url. Navegar hasta la url de tu producto desactivado. Deberías ver un bonito 410 donde antes había un 404.

Preguntas Frecuentes
- ¿Funcionará con mi tema de PrestaShop?
- Sí, el módulo es muy poco intrusivo y debería funcionar con cualquier tema.
- ¿Qué pasa si actualizo PrestaShop?
- Al ser un módulo, las actualizaciones de PrestaShop no deberían afectar su funcionamiento.
Conclusión
Así que ahí lo tienes, una forma sencilla y efectiva de mejorar el SEO de tu tienda PrestaShop. Y no solo eso, también haces que Google entienda que esos productos ya no volverán, quitándolos de su índice más rápidamente.
Si este briconsejo te ha sido útil y te gustaría apoyar futuros desarrollos como este, haz clic en el botón para descargar el módulo completo por solo 5€.
¡Hasta la próxima!